De:Dem ganzen Substanz geben
In diesem Teil des Tutorials werden wir die Felsen texturieren und ein Fleckchen fruchtbare Erde hinzufügen.
UV Mapping
Wenn du die Blender Noob to Pro Tutorials gelesen hast, weisst du ja schon, wie man texturiert. Aber wahrscheinlich ist dir entgangen, was UV Mapping ist.
Eigentlich ist das nichts weiter als das präzise Zuweisen von Vertex zu bestimmten Teilen der Textur. Die Koordinaten, die die Vertex auf der Textur bekommen, heißen U und V, deswegen UV Mapping.
- Anmerkung:
- In Uru werden UV-Koordinaten per Vertex gesetzt, in Blender per Face (dadurch kann ein Vertex verschiedene UV-Koordinaten für jedes Face, das zu ihm gehört, haben).
- Das Plugin künnert sich akkurat darum, indem es alle Vertex kopiert, deren Faces verschiedene UV-Koordinaten haben. Also brauchst du dich eigentlich nicht darum zu kümmern - allerdings solltest du vermeiden, dass zu viele Vertex kopiert werden; es ist immer am besten, für möglichst viele Vertex die gleichen UV Koordinaten zu haben. Die meisten UV-Kalkulationen erstellen von selber UV-Koordinaten.
Wir werden Blender uns automatisch schöne UV Koordinaten erzeugen lassen. Dazu dient die "Unwrap"(Entfalten bzw. Abwickeln) -Funktion. Zuerst solltest du ein Fenster zum "UV/Image Editor" umstellen. Ich empfehle das Text oder das Script-Fenster.
- Anmerkung:
- Bei der neuesten Version von Blender(2.46) hat sich das UV Mapping ein bisschen verändert. Ich werde hier die neue Methode erklären.
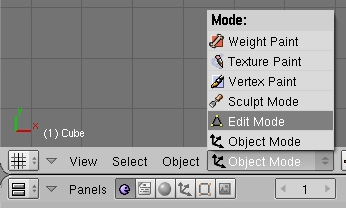
Im "Object Mode" wählt ihr das Mesh der Insel aus und geht dann in den "Edit Mode". Dazu klickt ihr auf das Feld "Object Mode" im "Buttons Window" und wählt dann den "Edit Mode" aus.
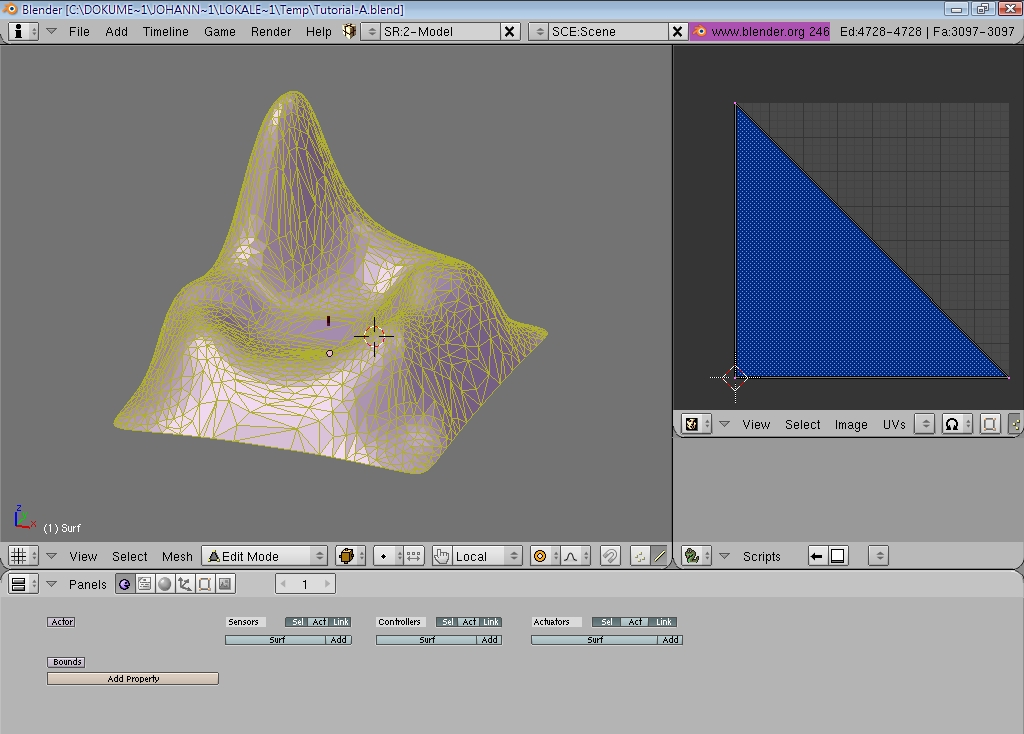
Jetzt solltest du das Mesh sehen, dass aus pinken Flächen besteht. (Ist es nicht so gefärbt, drücke A bis es diese Färbung hat. Dann ist alles ausgewählt.)
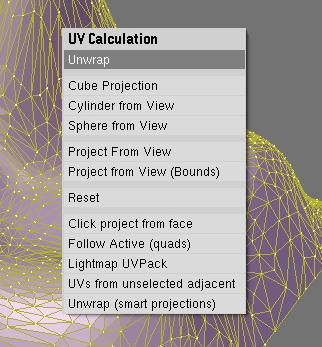
Wie du im "UV/Image Editor" sehen kannst, liegen im Moment noch die UV-Koordinaten für jedes Vertex so, dass sie alle den gleichen Bereich der Textur abdecken. Das sieht dann später in Uru nicht besonders gut aus. Drücke also U und wähle aus der erscheinenden Liste "Unwrap".
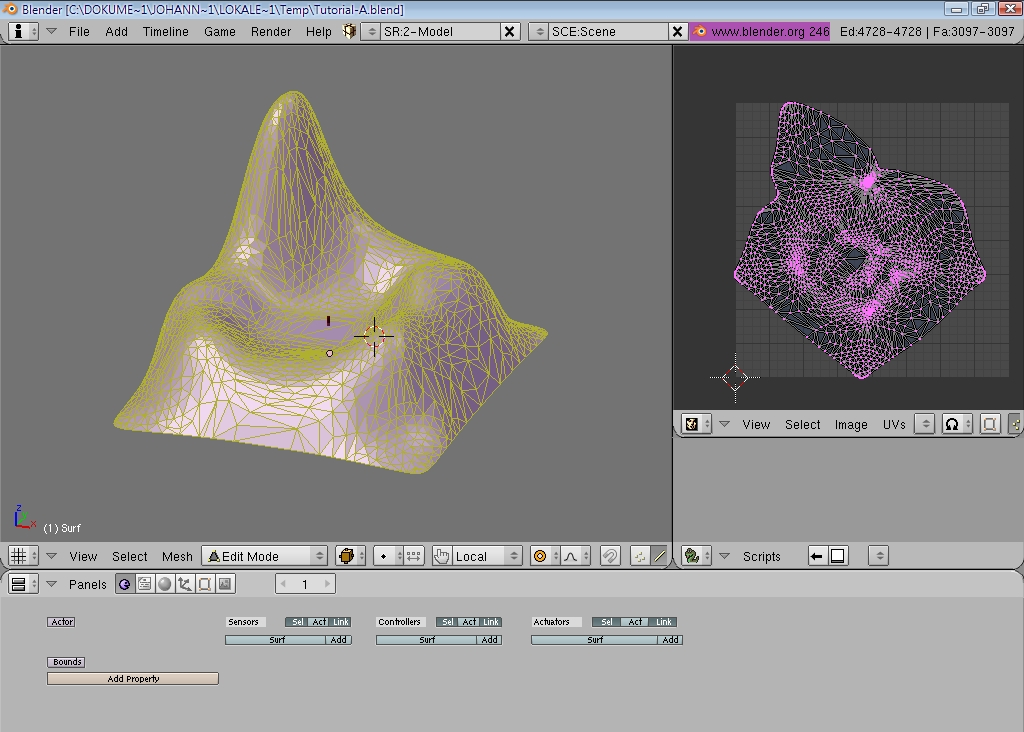
Jetzt sollte es ungefähr so aussehen:
Wie man sehen kann, versucht Blender die Oberfläche möglichst ordendlich auf eine Textur-Fläche zu übertragen und beachtet dabei die Größe der Faces im Verhältnis zur Texturgröße. So bekommen größere Faces mehr von der Textur ab als kleine.
Es sieht zwar ein wenig seltsam aus, aber so sind die Größen der Faces einander angeglichen, worauf es hierbei vor allem ankommt.
Die Insel steinig machen
Zunächst werden wir der gesamten Insel ein Felsen-Material geben, danach fügen wir eine Fläche hinzu, auf der wir etwas pflanzen können.
Dafür werden wir folgende Texturen verwenden:
Basisgestein
Als erstes werden wir ein grundlegendes Material mit einer Textur erstellen.
Gib dem Inselobjekt ein neues Material. Dazu klicke in der Symbolleiste auf das schwarze Viereck mit den roten Punkten (oder F9) um in den "Editing"-Dialog zu kommen. Unter dem Feld in dem "0 Mat 0" steht befindet sich ein Knopf "New"; drücke diesen, um ein neues Material hinzuzufügen. Wenn dort bereits "1 Mat 1" steht, brauchst du kein neues Material zu erstellen.
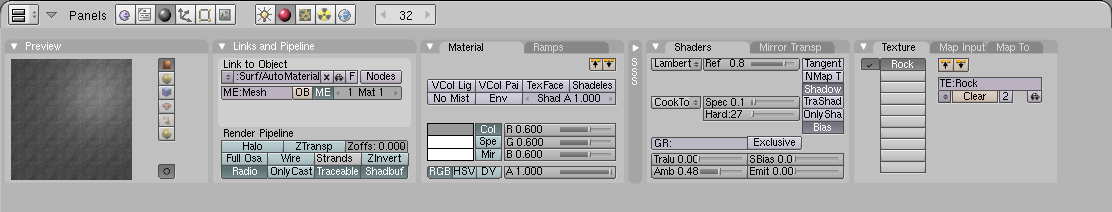
Jetzt klicke auf die graue Kugel oder F5 um das "Shading" einzustellen. Neben der ersten Reihe von Symbolen gibt es nun eine weitere, bei der im Moment eine rote Kugel ausgewählt ist. Orientiere dich bei den Einstellungen an diesem Bild:
Im Moment sind nur die drei Regler in der Mitte wichtig. Mit diesen kannst die Textur einfärben und so auch ohne eine neue Textur zu erstellen für ein wenig Abwechslung sorgen.
Weil wir ein Stein-Material machen, solltest du die Regler für "Spec" und "Hard" unter dem Tab "Shaders" anpassen. Diese sind für das Glanzlicht des Materials verantwortlich. "Spec" regelt, wie groß das Glanzlicht ist, "Hard", ob es an den Kanten weich ausläuft oder scharf begrenzt ist. Guck die Einstellungen aus dem obrigen Bild ab.
Klicke rechts neben der kleinen roten Kugel auf das gescheckte etwas, dort kann man Texturen hinzufügen.
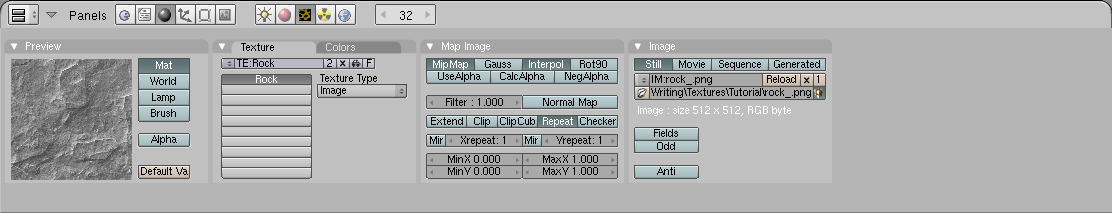
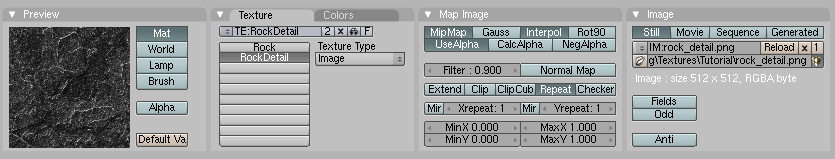
Dort wo "Texture type" steht, wählst du "Image" aus und drückst dann ganz rechts auf "Load". Nun suchst du den Pfad der Textur raus und wählst diese aus. Bestätige mit "SELECT IMAGE". Dort wo "TE:Tex" steht, kannst du den Namen eintragen, den du der Textur geben möchtest. Nenne sie "Rock"(Ich bleibe hier bei dem englischen Namen, weil er auch auf den folgenden Bildern zu sehen ist.).
Übernimm die Einstellungen von diesem Bild:
Wenn "MipMap" aktiviert ist, erstellt PyPRP eine Reihe immer kleinerer Bilder, die für die Darstellung aus der Ferne verwendet werden. "Interpol" bringt PyPRP dazu, das Bild zu komprimieren.
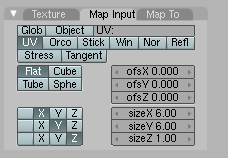
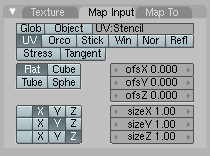
Es ist sicherlich eine schlechte Idee, diese Textur über die gesamte Insel auszudehnen. Also werden wir ihre Größe ein bisschen verändern. Im [Material buttons]-Fenster wählst du die [Rock]-Textur aus und drückst dann auf den Tab [Map Input].
Stelle den Knopf von [Orco] auf [UV] um. Jetzt werden die UV-Koordinaten benutzt. Um die Größe zu ändern, muss man die [SizeX] und [SizeY]-Werte verändern. Stell sie wie im Bildbeispiel beide auf 6.0. Dadurch wird die Textur auf ein Sechstel eingeschrumpft. Dann sieht sie in Uru nicht mehr so groß und verschmiert, sondern realistischer aus.
Steiniges Detail
Jetzt haben wir ein kleines Problem: Wenn wir die Textur kleiner machen, wiederholt sie sich zu oft, wodurch ein Fliesen-Effekt entsteht, der nicht besonders realistisch ist. Es sei denn bei Fliesen. Aber auch wenn wir sie uns so angucken, ist noch nicht detailliert genug um realistisch zu sein.
Um dieses Problem zu beheben werden wir die zweite Textur benutzen, die weiter oben zu finden ist- Rock_Detail.png. Dieses Bild hat sehr viel Transparenz (Alpha), außer in den Bereichen, die nah an den Kanten sind. Wie werden es benutzen, um auf unseren Felsen einen detaillierteren steinigen Effekt zu erzeugen.
- Anmerkung:
- Dieses Bild wurde in GIMP erstellt, indem eine Ebenen-Maske für Transparenz hinzugefügt wurde und dann das Ergebnis eines "Kanten finden"-Prozesses für diese Maske verwendet wurde.
Füge es als neue Textur zu dem Material hinzu (genauso wie du es mit der anderen Textur gemacht hast. Wähle dieses Mal die zweite Zeile in der Texturliste aus. Nenne es "RockDetail".)
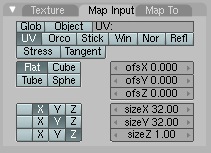
Stelle aber dieses Mal für "SizeX" und "SizeY" einen um einiges größeren Wert ein. Nimm für beide 32.0.
Jetzt gibt es noch einen Trick: Es wäre schön, wenn die zweite Textur immer durchsichtiger werden würde, je weiter man weg ist. Um das zu erreichen, werden wir in die Herstellung der "MipMaps" eingreifen, so, dass jede neue Lage ein bisschen mehr transparent wird. Gehe zum "Texture buttons"(F6) und stell alles so ein, dass es wie auf diesem Bild aussieht:
"UseAlpha" sorgt dafür, dass auch bei den komprimierten Bildern Transparenz vorhanden ist.
Der "Ausblenden"-Effekt wir hier jedoch von dem "Filter"-Feld bewirkt. In jeder neuen Lage des "MipMap" wird die Transparenz (Alpha) mit diesem Wert multipliziert. Also wird, wenn man den Wert unter 1.0 setzt, jedes neue MipMap-Bild ein bisschen durchsichtiger. Also verschwindet diese Textur mit zunehmender Entfernung.
Das "Filter"-Feld auf 0.9 einzustellen ist in diesem Fall genau richtig.
Wenn du all dies Eingestellt hast, hast du ein schönes Felsen-Material, das schön detailliert ist und sich trotzdem nicht zu oft wiederholt.
Ein bisschen Erde hinzufügen
Jetzt sollten wir uns darum kümmern, ein bisschen Vegetation auf unsere Insel zu bringen. Da diese aber nicht einfach auf den Felsen wachsen kann, sollten wir ein Fleckchen Erde hinzufügen, auf das wir dann später Gras pflanzen können.
Diese Textur werden wir für die Erde verwenden:
Für die Erde werden wir ein neues Material auf dem gleichen Mesh erstellen.
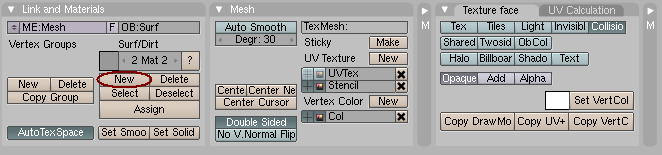
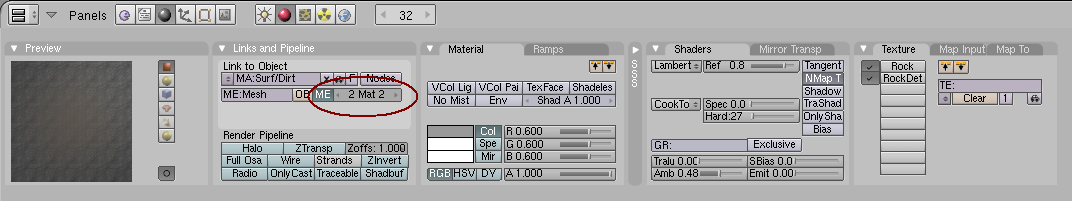
Gehe zum "Edit"-Bereich, such die "Material"-Sektion und drücke "New". Du solltest nun ein weiteres Material auf dem Gleichen Mesh haben. (Das erkennst du daran, dass in dem Kasten jetzt "2 Mat 2" steht.)
Im "Material"-Bereich dieses Meshes kannst du nun zwischen den Materialien hin- und herschalten und diese neu benennen.
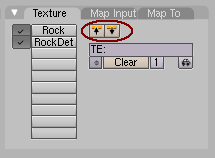
Du solltest das "Copy&Paste"-Werkzeug im Texturen-Tab des "Materials"-Bereiches nutzen, um die Materialien des ersten Materials auf dieses zu kopieren. Mache das neue Material dem alten so ähnlich wie möglich.
 (Hier sind die "Copy&Paste"-Knöpfe markiert.)
(Hier sind die "Copy&Paste"-Knöpfe markiert.)
Stenciling
Was ist das?
Mit "Stencils" (Deutsch: Schablone) werden wir eine Ebene schön flüssig in eine andere übergehen lassen. So können wir einen schönen Übergang zwischen dem Fels und der Erde schaffen.
Für "Stencils" brauchst du zwei Ebenen: Eine Stencil-Ebene, die eine SchwarzWeiß-Textur zum Überblenden enthält. Schwarz bedeutet, dass an dieser Stelle die nächste Textur vollkommen durchsichtig ist, weiß steht für eine vollkommene Sichtbarkeit. Alle Zwischentöne ergeben eine teilweise Transparenz. Direkt auf diese folgt eine normale Ebene, die die Textur zeigt, die du auf die anderen Ebenen "stenciln" (übermalen) willst.
Da Stencil-Ebenen andere UV-Koordinaten als die restlichen Ebenen verwenden können, kann man damit sehr viel anstellen.
Die Ebenen schaffen
Wir werden zunächst die beiden Ebenen hinzufügen:
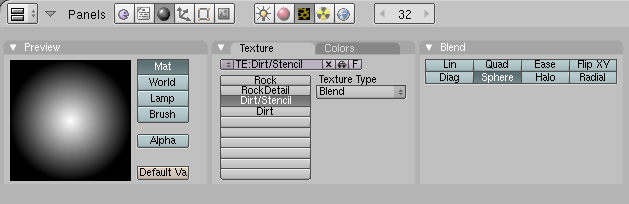
- Für die erste brauchst du einfach nur eine neue Ebene hinzufügen und diese "Dirt/Stencil" nennen. (Das geschieht hier: Graue Kugel> Rote Kugel> (ganz rechts)"Texture")
- Für die nächste benutze das "Copy&Paste"-Werkzeug und kopiere die "RockDetail"-Textur und nenne sie "Dirt".
Jetzt werden wir die Texturen hinzufügen.
Für die "Stencil"-Ebene werden wir eine "Blend"-Textur verwenden. Dazu füge ganz einfach eine Textur zu dieser Ebene hinzu, wähle aber statt "Image" "Blend" und drücke dort den Knopf "Sphere". Der Nutzen dieser Textur wird später klar werden.
Für die Ebene "Dirt" benutze die Textur "Sand_3.png", die oben zur Verfügung steht.
Das neue Material zuweisen
Jetzt wird es Zeit, den Bereich des Meshes auszuwählen, auf dem dieses Material zum Einsatz kommen soll.
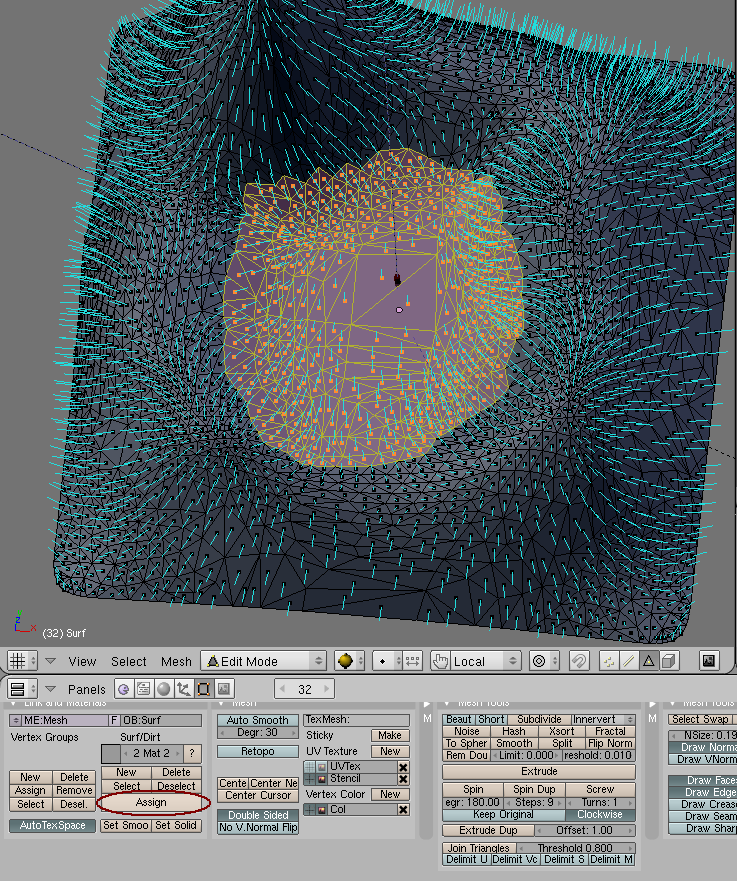
Gehe in den "Edit Mode" und wähle alle Faces aus, auf denen später die Erde sein soll. Um schnell viele Vertex/Faces auswählen zu können, musst du 2mal B drücken. Dann werden automatisch alle Vertex/Faces ausgewählt, über die du mit gedrückter linker Maustaste fährst. Mit dem Mausrad kannst du die Größe des Auswahlbereiches ändern. Um etwas der Auswahl hinzuzufügen, halte SHIFT(Umschalt) gedrückt, während du selektierst. Am besten geht das hier aus einer Ansicht von oben. Drücke dafür auf dem aktivierten NUM-Block auf 7.
Das Tal in der Mitte ist ganz gut als Ort geeignet. Wähle gleich ein bisschen mehr aus, weil die Erde an den Kanten der Auswahl noch kaum zu sehen ist.
(Die türkisen Haare/Nadeln haben nichts zu sagen.)
Gehe jetzt in in den "Editing" Bereich (F9), wähle das zweite Material aus und drücke auf "Assign"(Zuweisen).
Dadurch wurde das zweite Material der auswahl an Vertex/Faces zugewiesen.
- Lass diese Selektion so wie sie ist!
Das UV-Mapping für die Stencil-Ebene
Wie schon früher erwähnt, kann die Stencil-Ebene auch andere UV-Koordinaten benutzen als die anderen Ebenen. Wir werden das ausnutzen, um den Übergang sehr schön zu machen.
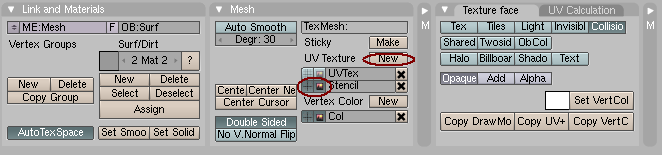
Um eine neue UV-Ebene hinzuzufügen, gehe zum "Mesh"-Bereich unter "Editing"(F9). Unter "UV Texture" drückst du einmal auf "New" und nenne die neue UV-Textur "Stencil". Jetzt musst du noch die beiden Knöpfe links neben dem Namen aktivieren, damit die UV-Textur bearbeitet werden kann.
Jetzt gehe in den "Edit Mode". Die vorhin ausgewählten Faces sollten noch aktiv sein.
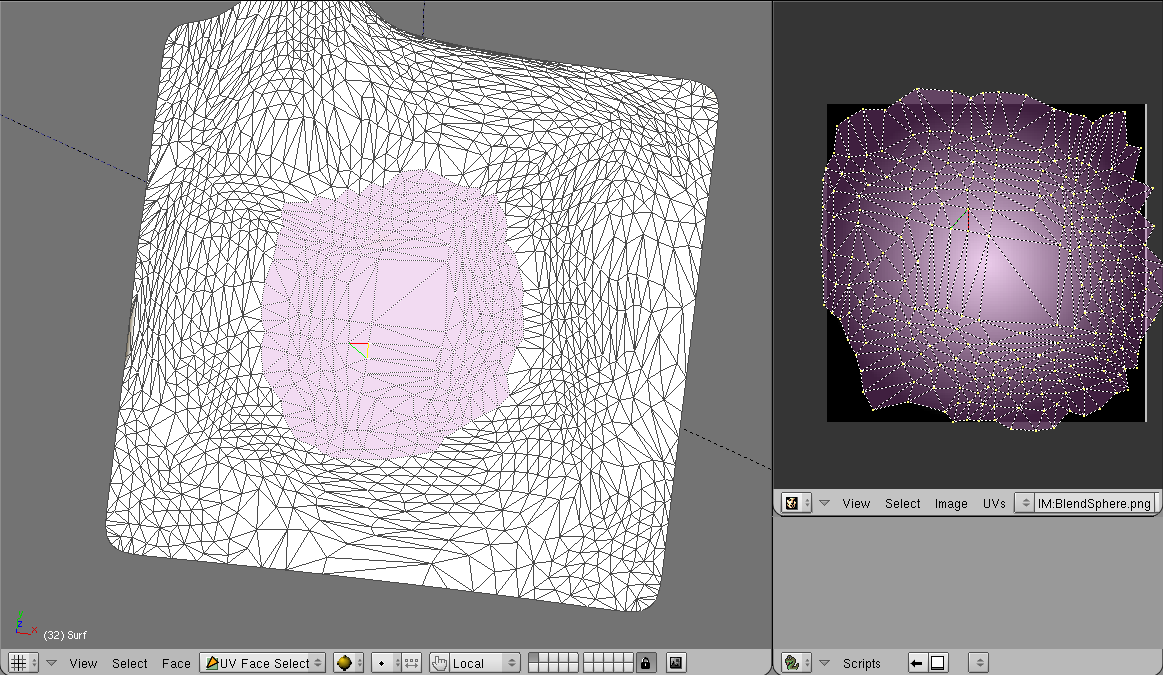
Wenn du das folgende Bild in den "UV/Image Editor" lädst, kann es dir helfen, die UV-Koordinaten anzupassen.
Drücke U und wähle "Unwrap". Nun musst du im "UV/Image Editor" alles auswählen(A) und mit G zum Bewegen und S zum Skalieren so anpassen, dass sich der weiße Bereich dort befindet, wo die Erde durchschimmern soll.
 (Dies ist ein Bild, das noch in der alten Blenderversion gemacht wurde. Hier geht es nur um die Platzierung der UV Map.)
(Dies ist ein Bild, das noch in der alten Blenderversion gemacht wurde. Hier geht es nur um die Platzierung der UV Map.)
Hier brauchst du dir keine Sorgen zu machen, wenn einige Faces über die Box hinausragen...da es eine Blend-Textur ist, wird alles außerhalb der Box später vollkommen transparent sein.
Die neuen UV-Koordinaten der Stencil-Ebene zuweisen
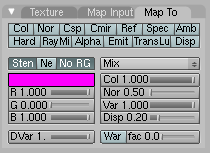
Damit die Stencil-Ebene die neue UV-Textur benutzt, müssen wir in den "Material"-Bereich, dort die Stencil-Ebene auswählen und den Tab "Map Input" aktivieren.
Klicke dort auf "UV" und Trage bei "UV:" den Namen der UV-Textur ein.
So, wir sind fertig! Du kannst noch an der UV-Textur rumwerkeln, bis du vollkommen zufrieden bist. Wenn du jetzt exportieren und reinlinken würdest, müsste es ungefähr so aussehen:
Weiter geht's!
So, nach diesem Schritt ist es endlich Zeit für den ersten Besuch.