Difference between revisions of "Korman:Animations"
m (→Color (RGB)) |
m (→Opacity) |
||
| Line 146: | Line 146: | ||
===Opacity=== | ===Opacity=== | ||
| − | [[file:KorAnim06.jpg|300px| | + | [[file:KorAnim06.jpg|300px|frame]] |
If you want a texture to fade in and out, you can animate the opacity, or the texture's transparency, in much the same way as offsets. | If you want a texture to fade in and out, you can animate the opacity, or the texture's transparency, in much the same way as offsets. | ||
Revision as of 08:56, 27 June 2021
| This is a tutorial page.Versions available: PyPRP; 3ds Max; Korman. |
This tutorial will cover the various types of animations that Korman can export.
Contents
Basic Setup
To start, we need to modify the blend file's settings slightly.
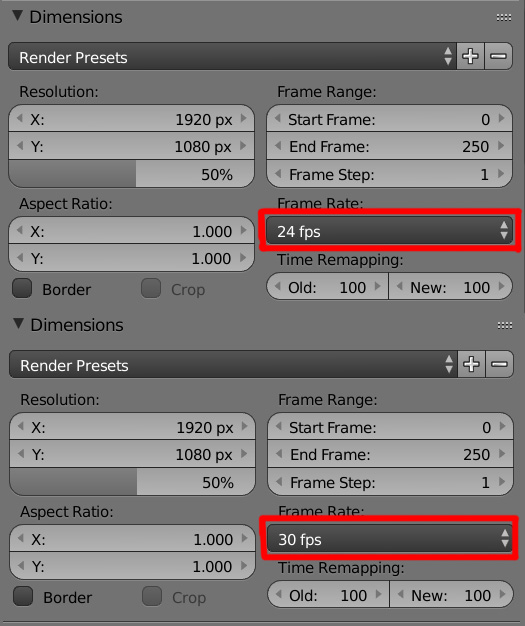
Click on the Render button in the Properties window.
Under Frame Rate, switch from the default 24 fps to 30 fps. This is because the URU game engine operates at 30 frames-per-second for its animations. If this isn't set properly, animations will stutter in-game.
From PyPRP to Korman
If you're importing animated objects into Korman from PyPRP, your old IPO curves (now called f-curves) will carry over, but only your object animation curves will be set properly. To manage those, see the section below.
Texture animation curves will not transfer properly and will show up as no path in the f-curves window.
There is a fairly simple trick to copy over those animation curves to the proper paths.
First, select the object containing the texture animation(s) and switch over to the Graph Editor window.
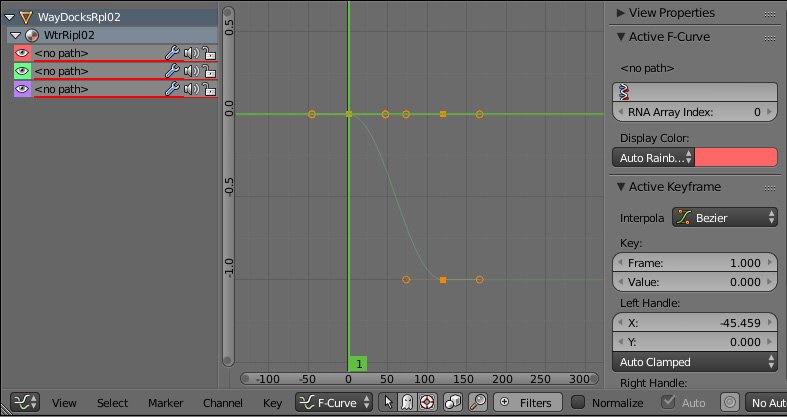
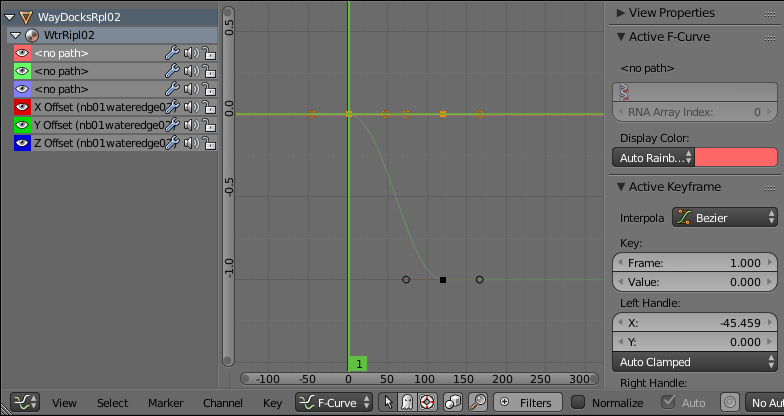
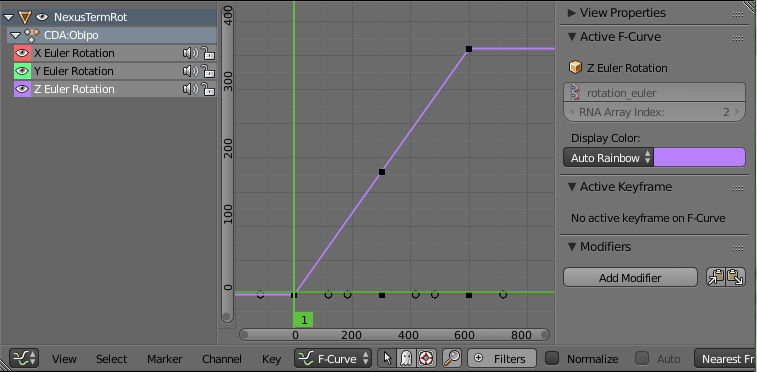
You should see something like this for your texture animation curves:
Note that your animation curves are there and in the same order (X, Y, Z in the case of offset animations, and opacity would be after those), but have no path. This can be fixed.
Switch another of your windows to the Properties window and select the Texture panel.
Make sure your keyframe is set to 0 (you can drag the vertical green line in the Graph Editor window over until it says 0), then press I while your mouse cursor is hovering over either the Offset settings or Opacity slider. The slider(s) will turn yellow (see above picture). This will create the proper curve for the animation.
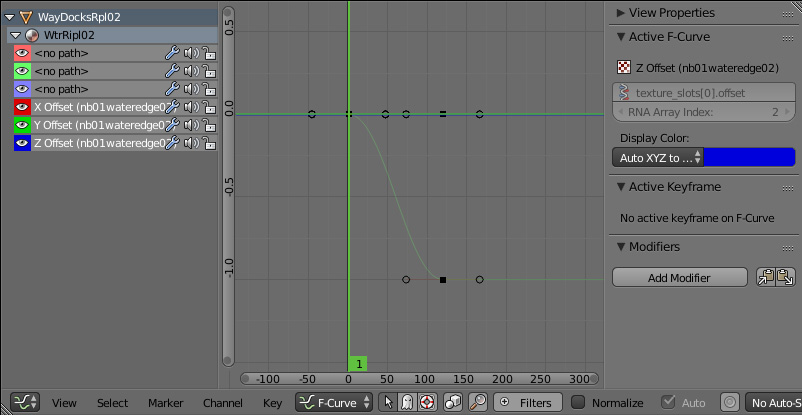
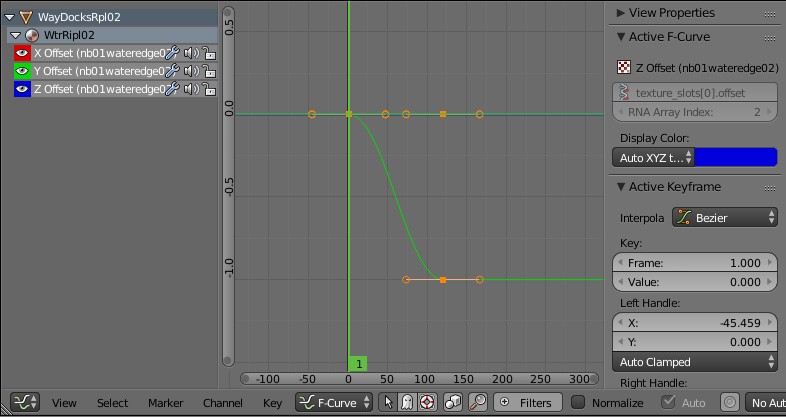
Back in the Graph Editor window, you should now see this:
We now have the old curves and a place for the new curves to be copied. The next step is as simple as copying text.
Remember that the old paths are in the same order as the new ones, so go to the first <no path> curve and double click it. This should highlight the curve's keyframes in orange like below:
With the curve highlighted, press Ctrl and C at the same time. This will copy all the curve's keyframes.
Next, select the newly-created offset curve by double clicking it. This should highlight the one keyframe in orange.
With that selected, press Ctrl and V at the same time. This will paste your old curve into the proper path.
Repeat these steps for your other curves. Once everything is properly copied over, you can delete the old curves. At the end, things should look like this:
NOTE: If your animation keyframes were originally set to Linear, you may have to set them that way again. Press T in the Graph Editor window and then select Linear.
Be sure to set the animation options properly at the end of the Texture panel:
NOTE: Each change you make to a texture animation will require you to delete the corresponding SAV file for the Age in the offline versions of URU.
Object Animations
Setting an Object for Animation
To designate an object for animation, go to the Physics button in the Properties window.
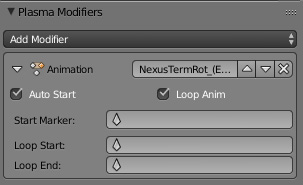
From there, click on Add Modifier and choose Animation. A new panel will appear.
NOTE: This step is not needed for objects with texture (layer) animations only.
Location Rotation and Scale
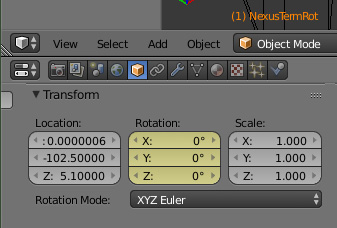
To properly animate, you will need two windows in your Blender setup: your usual 3D View window and one set to Timeline. You may also want to set a window to Properties and select the Object button (orange box), scrolling over to the Transform panel.
Note: animating the scale of an object was not possible in PyPRP but has been implemented in Korman.
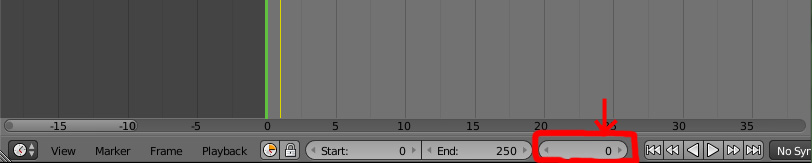
In the Timeline window, the box marked in the picture is the current frame of animation:
This usually starts at 0 or 1, but the animation can presumably start at any frame. Just remember which frames begin and end your animation if you intend to set them to responders (clickables) later.
For the start of your animation, select your object in the 3D View and press I. Choose from any of the first seven options:
- Location
- Rotation
- Scaling
- LocRot
- LocScale
- LocRotScale
- RotScale
If all goes well, the name of the object displayed in the lower left corner of the 3D View window will turn orange. The fields in the Transform panel of the Properties window will also turn yellow.
Next, in the Timeline window, change the current frame to progress the time.
Note: 30 frames in Blender = 1 second of animation in URU.
Now move, rotate, and/or scale your object however you like. When all is set, press I again and choose the animation options you want.
Keep doing this for each change in your object you would like in the animation. To recap:
- Change the current frame
- Modify your object
- Press I in the 3D View window and choose animation options
If you'd like to preview your animation in Blender, in the Timeline window, set your Start and End fields to the beginning and ending frames of your animation, then press the Play button (fourth button to the right of the current frame field) to view the animation in the 3D View window.
Path Animations
To Be Added
Texture (Layer) Animations
Texture animations have also changed a bit since Blender 2.49b, but the idea is essentially still the same: moving a texture along an object by offsetting the image along the UV mapping's X and Y axes.
For this animation, you'll need a window set to Properties and the other to Timeline.
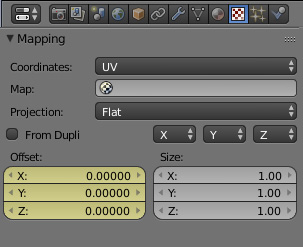
In the Properties window, click on the Texture button and scroll over to the Mapping panel:
Offset
We'll start our first keyframe at the UV map's original position. For this, simply hover your mouse cursor over the Offset fields and press I. The fields will turn yellow (pictured to the right).
In your Timeline window, change the current frame to the next. Remember, 30 Blender frames = 1 URU second.
Ofsetting by 1 will move the UV map along the chosen access by one length of the UV map itself, so if your UV map encompassed the entire texture, it will shift to the left, right, top, or bottom of where it originally was.
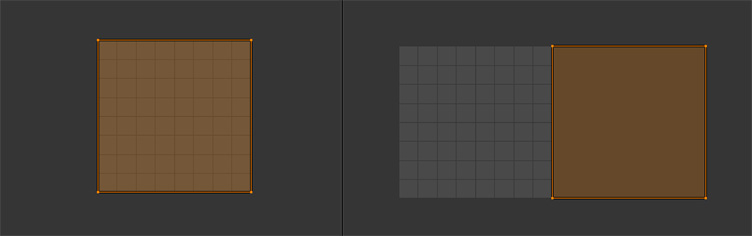
An example of a UV map offset on the X axis by 1:
Note: The UV Image Editor won't actually do this when you animate the offset. This picture was only for demonstration purposes.
With just these two keyframes looped for a properly tiled texture, this would be enough to have one, continuous texture animation, which is useful for such things as a waterfall texture. With enough UV mapping know-how and a proper texture, you can even have a frame by frame texture animation using offsets.
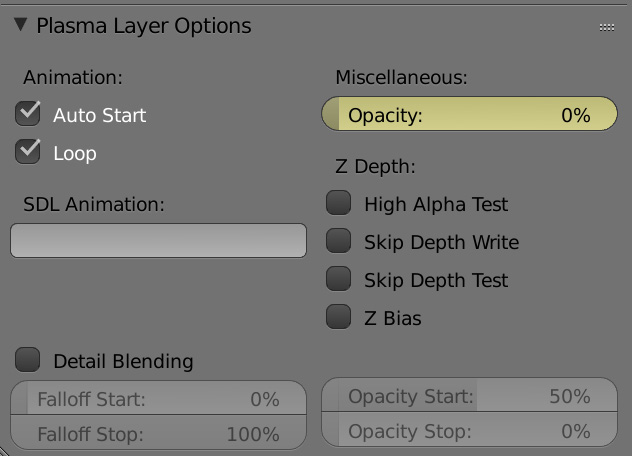
Once you have all the keyframes you want, in your Properties window, scroll to the end until you see Plasma Layer Options.
Here, you can set the Auto Start and Loop options as well as the opacity of the entire texture.
Opacity
If you want a texture to fade in and out, you can animate the opacity, or the texture's transparency, in much the same way as offsets.
100% opacity will show the full texture while 0% will make it disappear completely. Everything in between will give the whole texture some degree of transparency depending on the percentage you set.
You can set the opacity to a keyframe by selecting the frame you want in the Timeline, setting your desired opacity with the slider, and pressing I while hovering the mouse cursor directly over the opacity slider itself.
If done correctly, the opacity slider will turn yellow (see above).
Do this for as many keyframes as you like. The texture will fade in and out based on what opacity percentage you select for each keyframe.
Again, set Auto Start and Loop accordingly in the Plasma Layer Options panel.
Color (RGB)
As of Korman 0.11a, you can now animate the diffuse color of a material.
To do this, simply navigate to the Materials panel.
Once there, set another window to your Timeline.
With the first keyframe set, set your diffuse color to what you'd like, hover your mouse cursor over the diffuse color picker, then press I.
Change your keyframe and your diffuse color and repeat the process for as many keyframes as you want. You can then edit the fcurve in the Curve Editor window.
Note that this animation will affect all textures attached to the material and any objects with the same material.
Lamp Animations
Along with animating its location with the above object animation method, there are two types of lamp-specific animations that can also be used: RGB (Color) and Energy.
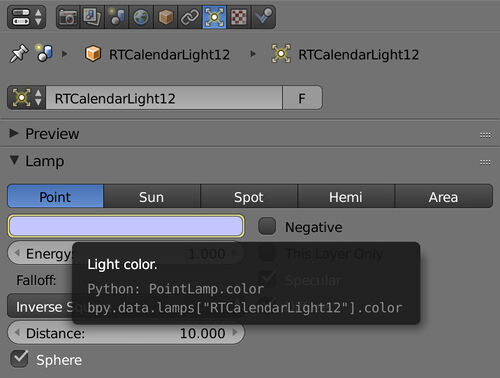
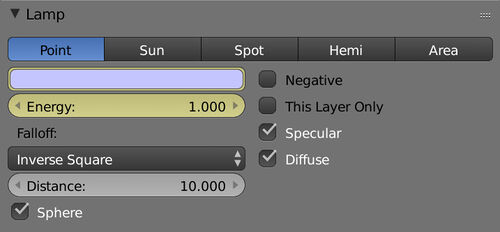
To start, select the lamp you'd like to animate, then head over to the Properties window and click the Data button. You should then see the Lamp panel with the lamp's various settings.
Color (RGB)
To animate the color of a lamp, simply set the keyframe you'd like and the color you'd like the lamp to be for that keyframe.
Then hover your cursor over the light color box and press the I key. The border around the box will faintly turn yellow.
Repeat this process for as many keyframes and color changes as you want.
Energy
To animate the lamp so that it can brighten and dim, again, select your keyframe and set the energy to your preferred setting.
Once that is done, hover your cursor over the Energy field and press the I key. It will turn yellow.
Again, repeat this process for as many keyframes and brightness changes as you want.
NOTE: Both of these animations will require an animation modifier to work.
Keyframe Types
Now that your animations are set, you can modify the keyframes in your f-curves to work the way you want. The lines between each keyframe are exported in two ways: bezier and linear.
A keyframe set to bezier will cause the object to slow, stop, then slowly start up again at each keyframe. This is good for the first and last keyframes of such animations as a hanging lamp swaying slightly or the opening and closing of doors as it looks more natural.
Linear will keep the animation smooth over each keyframe. Setting all keyframes to linear will give you one continuous animation, such as a constant rotation of a Nexus pedestal gear.
In order to manage keyframes, you need to switch one of your work windows to the Graph Editor window.
If you switch to this window and see ALL your animated objects listed, make sure the "mouse pointer cursor" button on the toolbar is selected (to the left of the "ghost" button; see above picture).
Here, you can select which part of the animation to manage. You can click on the eye icon for each curve to make it appear and disappear in the window; helpful if you're having trouble seeing a certain curve.
To set an entire curve to linear, keep pressing A until all keyframe points are orange instead of black, press T in the Graphs window, and select Linear. Similarly, you can do the same to set all keyframes to Bezier.
To change only a specific keyframe, right click on it. Bring up the Properties menu by pressing N. Under Active Keyframe, you can select Linear or Bezier.
Pose Markers
While URU fans are quite familiar with another type of marker, in Blender, pose markers are used to pinpoint various spots in an animation for better control. This will show you how to create them and use them.
Action Editor
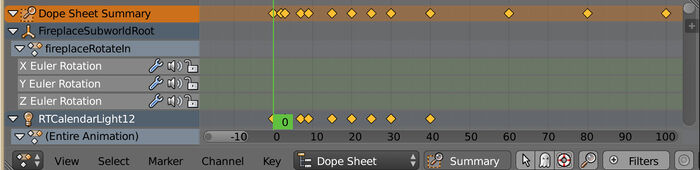
To start, we need to get to the Action Editor. To do this, we must first switch one of our windows to the Dope Sheet. If you have one or more animations, you should see something like this:
Here, you can select your object with the animation to which you'd like to add markers.
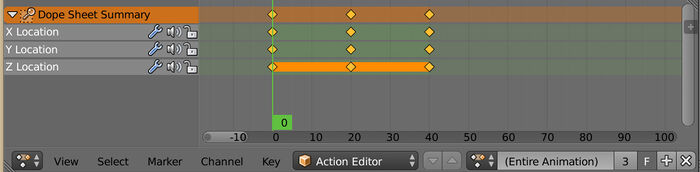
Once that's done, click the drop menu next to Key and select Action Editor. It will switch to a window that looks something like this:
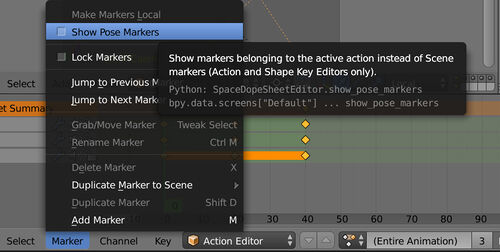
Now to use pose markers, we need to tell Blender to show them first.
On the header, click Marker and choose Show Pose Markers.
Once that's done, you can slide the green line to any frame, then to add a marker, press M. You can do this for as many keyframes within the animation as you like.
Using Pose Markers
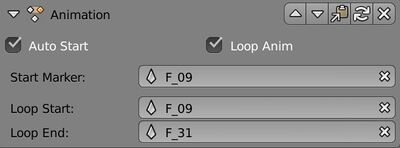
Once that's done, to use the markers, simply add an animation modifier (if you haven't already). Note that the marker fields below Auto Start and Loop Anim are blank.
Click on any of those fields and choose your desired marker(s).
- Start Marker: Instead of the very beginning, the animation will start at this frame/marker.
- Loop Start: Defines the starting loop frame/marker within the existing animation.
- Loop End: Defines the ending loop frame/marker within the existing animation.
Setting Up Animations For URU
Looping Animations
To control animations without a responder, simply make sure Auto Start and Loop Anim are both checked in the animation modifier (for object animations) or in the Plasma Layer Options (for texture animations). Korman will export all keyframes and loop the animation accordingly.
Responder (Clickable) Animations
To connect your animations to a clickable or region sensor, you can consult the logic nodes tutorial.